- ajax
- Angular.js [1 + 2]
- ASP
- ASP.NET
- ASP.NET Core [왕 기초]
- C++ (기초+실무)
- C++ STL
- COCOS2D-X
- C샵 [기초 + 실무까지]
- C샵 프로그래밍 쉽게 배우기
- C언어 (기초 + 실무)
- C언어 기초부터 쉽게 진행하는 강의!
- ExtJS4
- GIT
- GO [기초 실무]
- HIVE 기초+실무
- HTML 기초 CSS3 + 부트스트랩
- HTML5 CSS3 실무
- JSP
- LINQ
- MARIADB
- MAVEN
- MFC강좌
- MSSQL 기초+실무
- MYSQL 기초+실무
- NMAP
- Node.js
- OPENCV2 v3 (기초+실무)
- OPENCV2 v4 (with C++) 기초+실무
- OPENGL (오픈 지엘)
- ORACLE
- PHP [기초+실무]
- QuarkXPress8
- R 프로그래밍 기초
- R 프로그래밍 실무 [통계+시각]
- ReactJS [제작실습]
- SPSS
- SQLITE
- STRUTS2
- Verilog Vivado 기초+실무
- VHDL Vivado 기초+실무
- VHDL 기초 + 실무
- XML [실무]
- 객체지향 디자인 패턴
- 그누보드4s & 배추빌더 & 모바일
- 그누보드4s [css point]
- 그누보드5
- 델파이 [기초+실무]
- 델파이 [입문+고급]
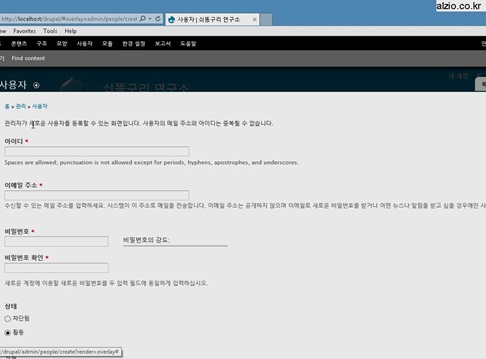
- 드루팔
- 드림위버 2022 [홈페이지제작]
- 드림위버 cc
- 드림위버 cc 2017 [기초+실무]
- 드림위버 cs5
- 드림위버 cs6
- 드림위버 mx2004
- 드림위버 mx2004 한글
- 라이트룸5
- 랩뷰 [기초+실무]
- 랩뷰 기초 + CLAD 취득까지
- 루비 스크립트 [입문부터 차근차근]
- 리눅스 서버관리 [입문+고급]
- 마이바티스
- 매트랩 기초 [쉬운 문법정리]
- 매트랩(MATLAB) 기초+실무
- 모바일 제작 [실무]
- 모바일 홈페이지 제작
- 모바일앱개발 자바
- 모바일앱개발 코틀린
- 모바일앱개발 플러터
- 반응형웹 + 부트스트랩 [전문과정]
- 베릴로그 기초+고급
- 비주얼베이직
- 비주얼베이직 [NEW]
- 사이킷런 [머신러닝]
- 센차 아키텍트
- 센차터치2
- 스위시 맥스3
- 스칼라 프로그래밍
- 스타트업 웹기획 E마케팅
- 스프링 프레임워크
- 안드로이드 NDK
- 액션스크립트3.0
- 앱 인벤터2 [입문+실무]
- 언리얼엔진5 [기초+실무]
- 워드프레스 [NEW]
- 워드프레스 [비지니스]
- 워드프레스 [입문+고급]
- 웹기획 홈페이지제작
- 웹퍼블리셔 [현장실습]
- 웹표준 [입문 + 고급]
- 유니티 [기초+실무]
- 유니티 엔진 [3D활용]
- 유튜버 되는법
- 유튜버 영상 [입문 - 구독자0명]
- 인디자인 cc & 전자책app만들기
- 인디자인 cc 2017 [기초+실무]
- 인디자인 cs4
- 인디자인 cs5
- 인디자인 cs6
- 일러스트 cc 2018
- 일러스트 cc 2020 [디자인실무]
- 일러스트 cc [입문+고급]
- 일러스트 cs3
- 일러스트 cs4
- 일러스트 cs4 한글
- 일러스트 cs5
- 일러스트 cs6
- 일러스트CS 상상실현
- 일러스트레이터 2022 [쉽게 예제로 교육]
- 자바 네트워크
- 자바(JAVA) 기초 + 고급
- 자바스크립트 ES6 [입문부터 고급까지]
- 제로보드xe
- 제이쿼리 [실무]
- 제이쿼리 기초 + 고급
- 코믹스튜디오4.0
- 코틀린
- 킴스큐
- 타입스크립트 [입문부터 차근차근]
- 테크노트
- 텍스트큐브
- 파워빌더
- 파이썬 (실무+데이터분석)
- 파이썬 jupyter
- 파이썬 [왕초보] VSCode
- 파이썬 데이터분석 [기초]
- 파이썬 엑셀자동화
- 페인터11 한글
- 페인트샵 프로 X2
- 포토샵 2022 [쉽게 예제로 교육]
- 포토샵 2024 [기초+실무]
- 포토샵 cc 2017 [OK]
- 포토샵 cc 2018
- 포토샵 cc 2019 [기초+실무]
- 포토샵 cc [입문+고급]
- 포토샵 cs2
- 포토샵 cs2 한글
- 포토샵 cs4
- 포토샵 cs4 한글
- 포토샵 cs5
- 포토샵 cs6
- 포토샵7.0한글판
- 폰갭
- 프론트엔드 개발자 [HTML,CSS,JS,React,Redux]
- 플래시 cc
- 플래시 cs5
- 플래시 cs6
- 플래시8
- 플래시8 무비
- 플래시8 작품
- 플래시8 한글
- 플렉스빌더3
- 하둡
- 123D DESIGN
- 3DS MAX 2010
- 3DS MAX 2013
- 3DS MAX 2014
- 3DS MAX 2020 [기초+모델링]
- 3DS MAX 2023 [기초+모델링]
- c4d (시네마포디)
- c4d r14 (시네마포디)
- CATIA V5 [기초+실무]
- creo 1.0 [실무]
- creo 1.0 [입문]
- creo 2.0 [실무]
- creo 2.0 [입문]
- CREO 3.0 [실무]
- CREO 3.0 [입문]
- CREO 3D 기초+모델링 6.0
- CREO 4.0 [입문+실무]
- CREO 5.0 [입문+실무]
- NC코드 [입문+실무]
- poser 2012
- UG NX10 [기초+실무]
- UG NX11 [기초+실무]
- UG NX1892
- UG NX7 [실무]
- vue7
- 다빈치리졸브18 [기초+실무]
- 라이노 4.0 [실무]
- 라이노 4.0 [입문]
- 라이노 5 [기초+실무]
- 라이노 6 [기초+실무]
- 라이노 브이레이
- 라이노 주얼리 V4
- 라이노 주얼리 V5
- 라이노 주얼리 V7
- 레빗 아키텍쳐 2010
- 레빗 아키텍쳐 2013
- 레빗 아키텍쳐 2015
- 레빗 아키텍쳐 2017 [기초+실무]
- 루미온 10
- 마스터캠 2018 [가공실무]
- 마스터캠 2018 [기초+실무]
- 마스터캠 9.1 [입문+3D]
- 마스터캠 [현장실무]
- 마스터캠x5
- 마스터캠x5 3D
- 마스터캠x6
- 마스터캠x6 3D
- 마스터캠x9
- 마스터캠x9 3D
- 마야 2011
- 마야 2011 캐릭터리깅
- 마야 2013
- 베가스 10.0 [실무]
- 베가스 10.0 [입문]
- 베가스 11 [실무]
- 베가스 11 [입문]
- 베가스 12 [입문+고급]
- 베가스 15 [기초+실무]
- 베가스 8.0
- 베가스 9.0
- 브릭스캐드 [기초+도면그리기]
- 블렌더 [기초+모델링+애니메이션]
- 블렌더 [기초+모델링]
- 블렌더 [애니메이션]
- 사운드 포지 10
- 솔리드엣지 ST2
- 솔리드웍스 2010
- 솔리드웍스 2012
- 솔리드웍스 2013
- 솔리드웍스 2014
- 솔리드웍스 2017 [기초+실무]
- 솔리드웍스 2022 [기초+실무]
- 솔리드웍스 [현장실무]
- 솔리드웍스 기초+실무 2018
- 스케치업 2013
- 스케치업 2013 [실무]
- 스케치업 2014
- 스케치업 2014 [실무]
- 스케치업 2016
- 스케치업 2017
- 스케치업 2018 [기초]
- 스케치업 2018 [실무]
- 스케치업 2020
- 스케치업 2022
- 스케치업 [기초+모델링]
- 스케치업 브이레이
- 스케치업 브이레이 + 모델링 랜더링
- 스케치업6
- 스케치업7 [실무]
- 스케치업7 [입문]
- 스케치업7.1 [실무]
- 스케치업7.1 [입문]
- 스케치업8 [실무]
- 스케치업8 [입문]
- 시벨리우스6
- 실무도면제작 + 도면컬러링
- 실무도면제작 [오토캐드 2021]
- 아키캐드 13
- 알리아스 2014
- 알티움 [기초+실무]
- 에디우스 8 [기초+실무]
- 에디우스6
- 에디우스7
- 에프터이펙트 2022 [편집의 모든것]
- 에프터이펙트 CC
- 에프터이펙트 cc 2019 [기초+애니메이션]
- 에프터이펙트 cs4 [실무]
- 에프터이펙트 cs4 [입문]
- 에프터이펙트 cs5 [실무]
- 에프터이펙트 cs5 [입문]
- 에프터이펙트 cs6
- 오토캐드 2010
- 오토캐드 2011
- 오토캐드 2012
- 오토캐드 2013
- 오토캐드 2014
- 오토캐드 2015
- 오토캐드 2017
- 오토캐드 2018 [기초+실무]
- 오토캐드 2023 [기초+실무]
- 오토캐드 기초+도면그리기(제품 및 기계도면)
- 오토캐드 인테리어 도면
- 인벤터 2010
- 인벤터 2013
- 인벤터 2014
- 인벤터 2017
- 인벤터 2019 [기초+실무]
- 인벤터 2021 [기초+실무]
- 지브러쉬2024 [기초부터 실무까지]
- 케릭터리깅 + 마야
- 키샷 [기초+실무]
- 파워디렉터 10
- 파워디렉터 17 [기초+실무]
- 파워디렉터8
- 파워디렉터9
- 파워밀 [기초+실무]
- 파워밀 [현장실무]
- 포디움 + 피라네시
- 퓨전360 [기초+실무]
- 프리미어 프로 2020
- 프리미어 프로 CC
- 프리미어 프로 CC 2018
- 프리미어 프로 cs4
- 프리미어 프로 cs6
- 프리미어프로 편집의 모든것 [v2022]
- 프리미어프로 편집의 모든것 [v2023]
- 피날레 2010
- 피날레 2011
- 피날레 2012
- 피날레 2014 [입문 + 고급]
- GTQ [포토샵/일러스트/인디자인]
- ITQ [한글/엑셀/파워포인트]
- 사랑이의 한글 시리즈
- 엑세스 2013
- 엑세스 2016
- 엑세스2002
- 엑세스2003
- 엑세스2007
- 엑세스2010
- 엑셀 2010
- 엑셀 2013
- 엑셀 2016
- 엑셀 2019 [기초+실무]
- 엑셀 2021 [기초+실무]
- 엑셀 VBA 2013 [실무]
- 엑셀 함수 총정리 2003
- 엑셀 함수 총정리 2007
- 엑셀2002
- 엑셀2002 UP!
- 엑셀2002 실용
- 엑셀2002 후다닥
- 엑셀2003
- 엑셀2003 활용
- 엑셀2007
- 엑셀VBA 기초+실무 v2016
- 엑셀VBA 기초+실무 v2019
- 엑셀함수 기초+실무 v2016
- 엑셀함수 기초+실무 v2019
- 워드 2013
- 워드 2016
- 워드 2019 [기초+실무]
- 워드2003
- 워드2007
- 워드프로세서 [합격반]
- 전산회계 1급 [합격반]
- 전산회계 2급 [합격반]
- 정감이의 엑셀시리즈
- 컴퓨터활용능력1급 [합격반]
- 컴퓨터활용능력1급 [합격반]
- 컴퓨터활용능력2급 [합격반]
- 파워포인트 2013
- 파워포인트 2016
- 파워포인트 2019 [기초+실무]
- 파워포인트2002
- 파워포인트2003
- 파워포인트2007
- 파워포인트2010
- 프레지
IT전문가
멀티미디어
Apple
오피스 / 자격증